diff --git a/CHANGELOG.md b/CHANGELOG.md
new file mode 100644
index 0000000..0ab9f2b
--- /dev/null
+++ b/CHANGELOG.md
@@ -0,0 +1,57 @@
+## [v1.4](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.4) - 2025-04-21
+
+* ENHANCEMENTS
+ * Add optional license text and AI opt-out-text to footer (#40)
+
+## [v1.3.3](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.3.3) - 2025-03-03
+
+* ENHANCEMENTS
+ * Set Referrer-Policy Meta-Header (#39)
+
+## [v1.3.2](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.3.2) - 2025-02-19
+
+* ENHANCEMENTS
+ * Added missing styling for ol elements in articles class (#38)
+
+## [v1.3.1](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.3.1) - 2025-02-11
+
+* BUGFIXES
+ * Fix to eliminate the rest of Flickr API in layouts/partials/custom_image_handler.html (#37)
+
+## [v1.3](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.3) - 2025-02-11
+
+* ENHANCEMENTS
+ * Eliminate Flickr because of cookieless browsing experience (#35)
+ * Change font to "Inter" locally (#36)
+
+## [v1.2](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.2) - 2025-02-11
+
+* WONTFIX
+ * Fix path to icon android-chrome-192x192.png when served on subpath (#34)
+* ENHANCEMENTS
+ * Move repository to new public organization (#33)
+ * Updated lightbox2 to version 2.11.5 (#32)
+ * Every external library should be served locally (#6)
+ * Serve font files locally (#31)
+
+## [v1.1.2](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.1.2) - 2025-02-11
+
+* BUGFIXES
+ * Problem with categories path, which is absolute (#30)
+
+## [v1.1.1](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.1.1) - 2025-02-11
+
+* BUGFIXES
+ * Multilingual date formatting (#29)
+
+## [v1.1](https://git.hadan-it.com/stiebke/hugo-internet-weblog/releases/tag/v1.1) - 2025-01-29
+
+* BUGFIXES
+ * Fix not valid RSS-Feed (#27)
+ * Eliminate ´s in specific file (#7)
+* ENHANCEMENTS
+ * Configurable statuspage-link in footer (#28)
+ * Rework Umami Integration (#12)
+ * Update documentation (#10)
+ * Rework favicon integration (#5)
+ * Create demo page repository (#4)
diff --git a/README.md b/README.md
index 8042993..ee23c42 100644
--- a/README.md
+++ b/README.md
@@ -2,37 +2,41 @@
`internet-weblog` is a minimalistic (and a bit responsive) Hugo theme that offers a traditional blog mixed with a microblog and a photoblog. It also offers the ability to do simple link posts that link to a remote page. It was ported from a theme made for Octopress.
-The theme features a customizable bio-section and flickr-based photo stream in it's footer, unique layouts for displaying all posts sorted by year, and support for partials to customize style and javascript loaded.
+The theme features unique layouts for displaying all posts sorted by year, and support for partials to customize style and javascript loaded.
-To see more, [check out my blog which is rendered with this theme](https://reaktionsfaehig.net) and see it's [configuration on my Forgejo instance](https://git.hadan-it.com/web/reaktionsfaehig.net).
+To see more, [check out a sample site which is rendered with this theme](https://preview.hadan-it.com/hugo-internet-weblog-demo/) and see it's [configuration on my Forgejo instance](https://git.hadan-it.com/public/hugo-internet-weblog-demo).
-
+
## Contents
-- [Installation](#installation)
-- [Getting started](#getting-started)
- - [Configuring Your Blog](#configuring-your-blog)
- - [Where Should Blog Post Markdown Files be Stored?](#where-should-blog-post-markdown-files-be-stored)
- - [How to Configure the Menu in the Blog's Navigation](#how-to-configure-the-menu-in-the-blogs-navigation)
- - [Defining Yourself as the Author](#defining-yourself-as-the-author)
- - [Customizing the Bio Section, 404 Page, Javascript, or Stylesheets](#customizing-the-bio-section-404-page-javascript-or-stylesheets)
- - [Creating a Link Post](#creating-a-link-post)
- - [Specifying a Featured Image for Social Media](#specifying-a-featured-image-for-social-media)
- - [Preferred Dark Appearance](#preferred-dark-appearance)
+- [internet-weblog Theme for Hugo](#internet-weblog-theme-for-hugo)
+ - [Contents](#contents)
+ - [Installation](#installation)
+ - [Getting Started](#getting-started)
+ - [Configuring your Blog](#configuring-your-blog)
+ - [Where should blog post markdown files be stored?](#where-should-blog-post-markdown-files-be-stored)
+ - [How to configure the menu in the blog's navigation](#how-to-configure-the-menu-in-the-blogs-navigation)
+ - [Defining yourself as the Author](#defining-yourself-as-the-author)
+ - [Customizing the Bio Section, 404 page, javascript, or stylesheets](#customizing-the-bio-section-404-page-javascript-or-stylesheets)
+ - [Creating a Link Post](#creating-a-link-post)
+ - [Specifying a featured image for social media](#specifying-a-featured-image-for-social-media)
+ - [Preferred Dark Appearance](#preferred-dark-appearance)
- [Variables](#variables)
- [Overrides](#overrides)
-- [Contributing](#contributing)
-- [3rd Party Libraries](#3rd-party-libraries)
-- [License](#license)
-- [Contact](#contact)
+ - [Changing favicon](#changing-favicon)
+ - [Contributing](#contributing)
+ - [3rd Party Libraries](#3rd-party-libraries)
+ - [License](#license)
+ - [Contact](#contact)
## Installation
Inside the folder of your Hugo site run:
$ mkdir themes
- $ git submodule add https://git.hadan-it.com/web/reaktionsfaehig.net.git themes/internet-weblog
+ $ git submodule add https://git.hadan-it.com/public/hugo-internet-weblog.git themes/internet-weblog
+ $ echo "theme = 'internet-weblog'" >> hugo.toml
For more information read the official [setup guide](https://gohugo.io/installation/) for Hugo.
@@ -56,7 +60,7 @@ It also assumes you want to display links to your sections of content (`posts`,
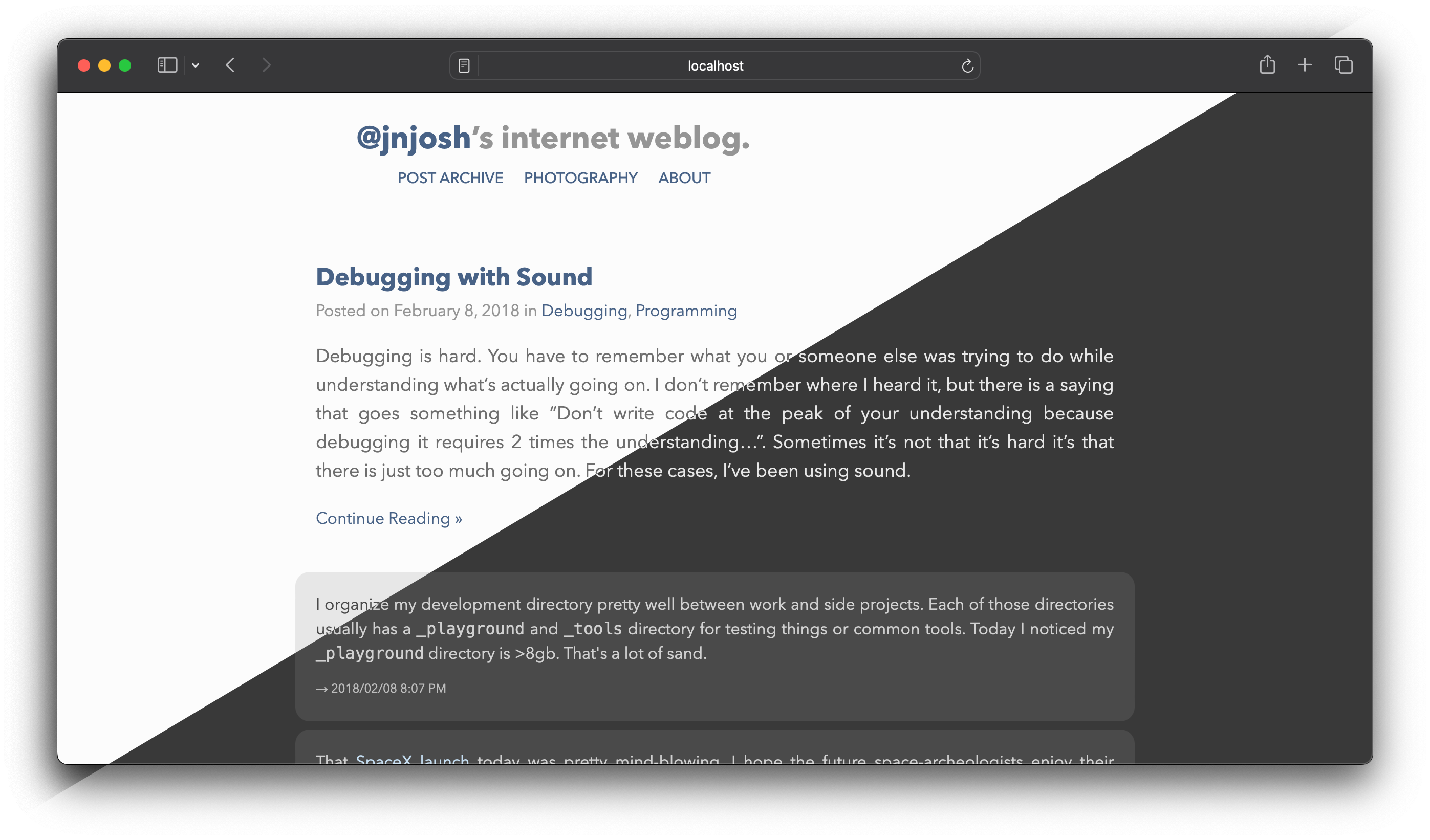
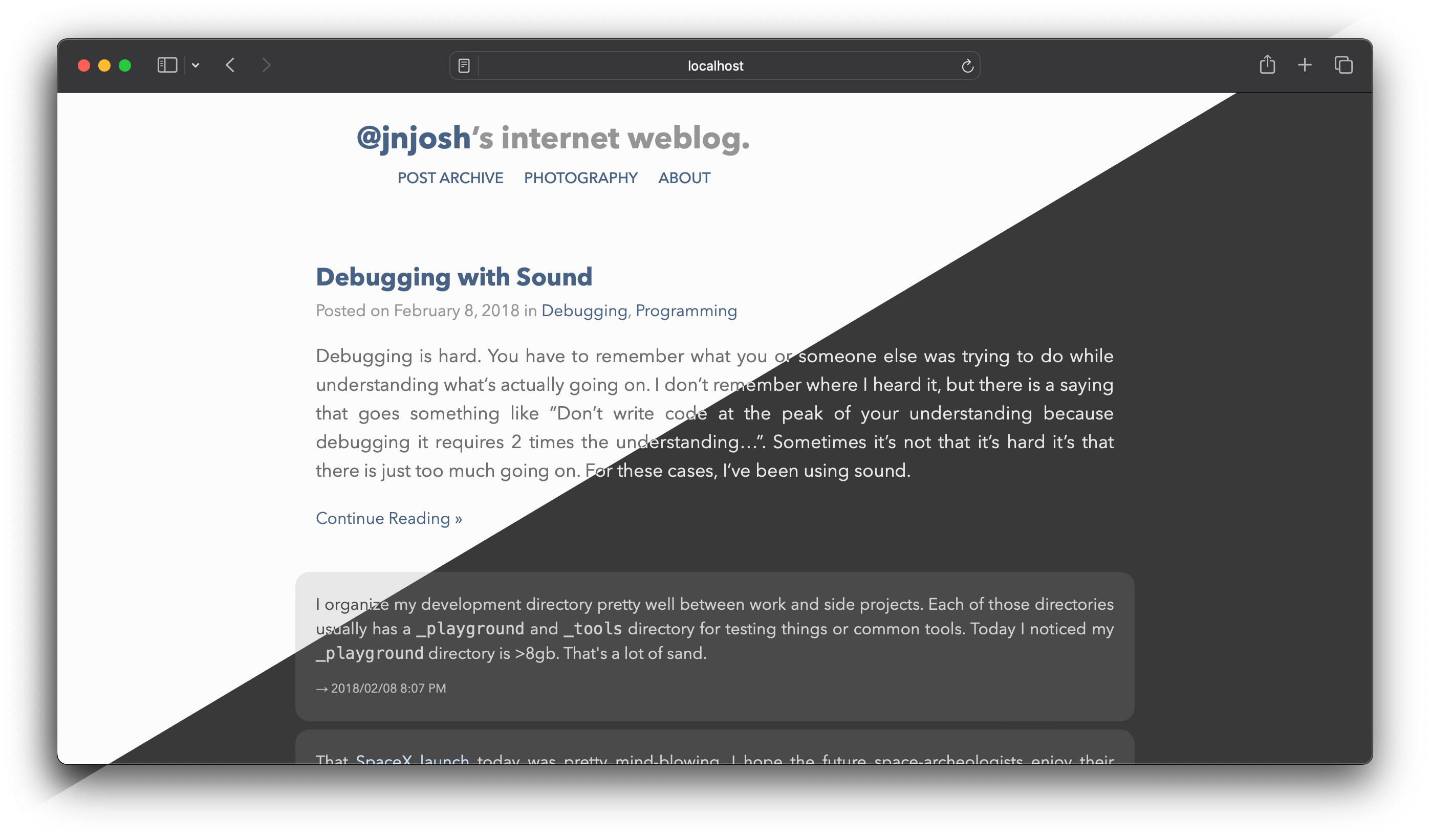
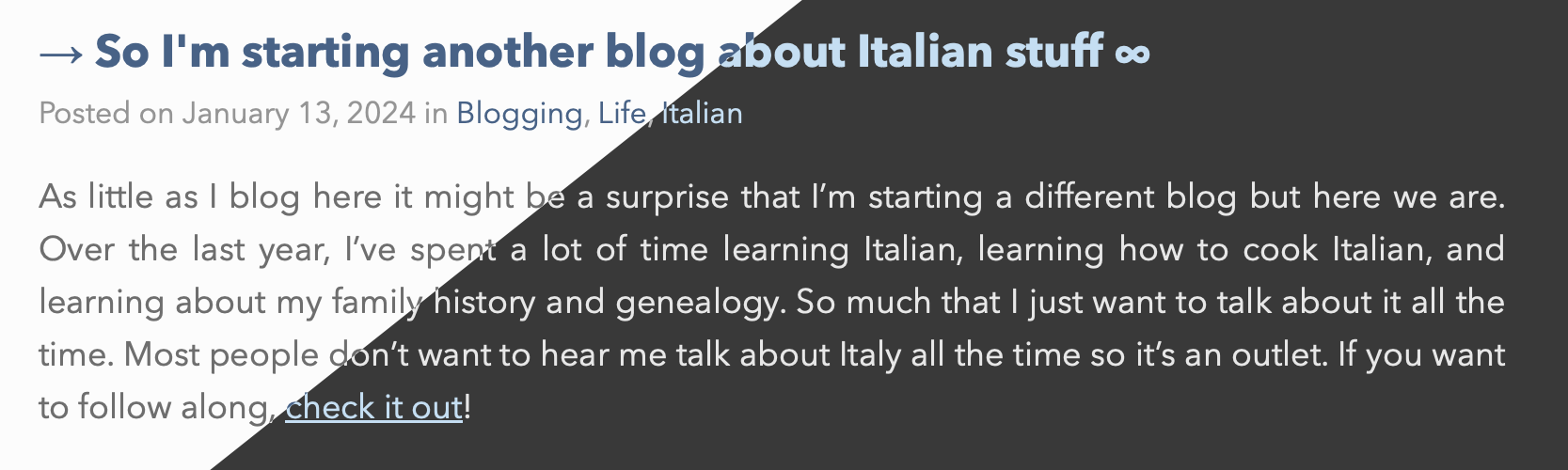
The theme works with other content types, but posts work best when grouped under `posts`. When using the `posts` (_note that it is plural_) content type you'll have a customized list page sorted by year and the default list page. Here's an example:
-
+
**Recommendation:** Organize your blog posts under the `posts` directory.
@@ -128,7 +132,7 @@ externalurl = "http://kickstarter.com"
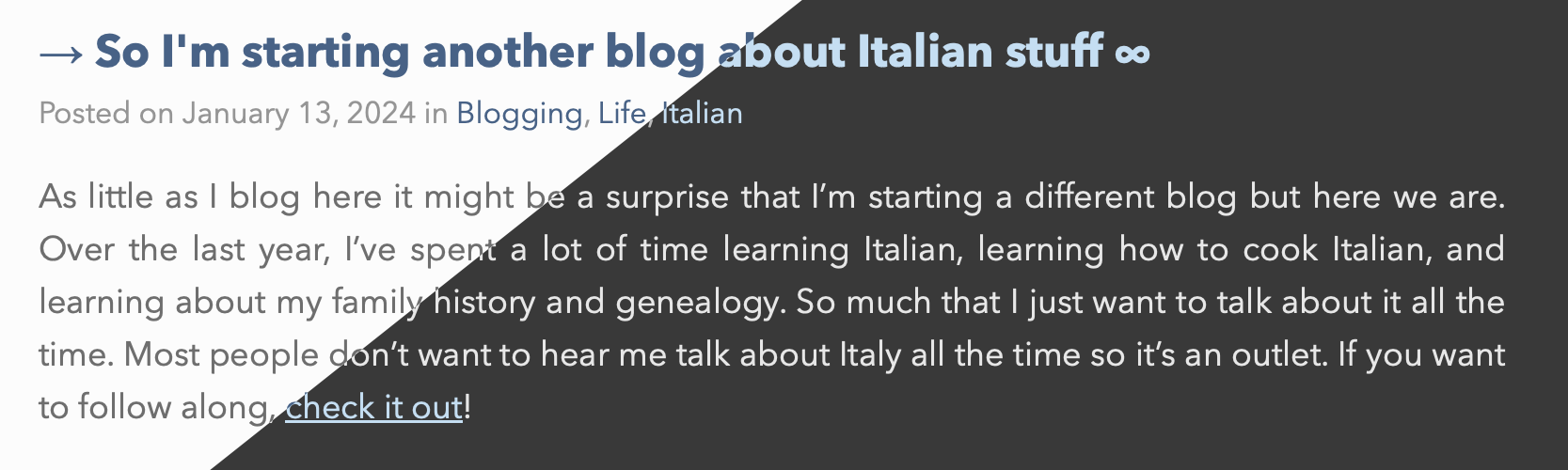
These posts are rendered slightly different with an → to signify that it is remote.
-
+
#### Specifying a featured image for social media
@@ -154,15 +158,25 @@ If you want to enable a dark appearance, there is limited support for that. Curr
| `[params.author]` - `LastName` | Your last name | Not really. It is used in some places to identify you as the author. |
| `[params.author]` - `AboutPage` | `/about` or `http://about.othersite.com` | Only if you want an about page. This is exposed to allow you to link to an external about page as well. If you have a local page it can just be something relative. |
| `[params.author]` - `Location` | `Your City` | No. If set, this is added to the Copyright in the footer so you can give some love to your hometown. |
-| `[params.author]` - `FlickrID` | `Your Flickr ID` | No. The footer shows your photo stream from flickr. If you don't set it, nothing will be displayed. |
| `[params]` - `Description` | `Describe your site` | No. If set, this is added to your pages metadata. |
| `[params]` - `ShowCopyright` | `true` or `false` | No. If true, Copyright text will be added to the footer. |
| `[params]` - `EnablePreferredDarkAppearance` | `true` or `false` | No. If true, The viewers system dark mode is respected switching to a dark appearance. |
| `[params]` - `RSSEnabled` | `true` or `false` | No. If true, RSS pages will be generated. |
-| `[params]` - `RSSSections` | `[ "Posts", "Microposts", "Photos" ]` | If you want RSS links in the menu, yes. These strings need to be the display name of the section where you want to have an RSS icon displayed.  |
+| `[params]` - `RSSSections` | `[ "Posts", "Microposts", "Photos" ]` | If you want RSS links in the menu, yes. These strings need to be the display name of the section where you want to have an RSS icon displayed.  |
| `[params]` - `RSSMicropostTitles` | `true` or `false` | No. If false, Microposts RSS feeds will not have the title in included posts. If not present or true, nothing happens. |
| `[params]` - `YearlyMicroposts` | `true` or `false` | No. If true, Microposts will have a page with a yearly grouping just like the posts. If not present or false, the default of not having a micropost yearly grouping is applied. |
| `[params]` - `SummarizeMicroposts` | `true` or `false` | No. If true, Microposts will be summarized in the main list just like posts with a continue reading link. If not present or false, the default of not summarizing microposts is applied. |
+| `[params]`- `umamienabled` | `true` or `false` | No. If true and the the following umami-parameters are set, activate umami website analytics. |
+| `[params]`- `umamiurl` | `Your Umami-URL`| No. i.e. `https://analytics.example.com/`. Please add the trailing slash at the end. |
+| `[params]`- `umamisrihash` | `SRI hash` | No. Generate your SRI hash for your complete Umami-URL (incl. script.js). You can do this here: [https://www.srihash.org/](https://www.srihash.org/). |
+| `[params]`- `umamiid` | `Umami Website ID` | No. Add Your Umami-Website ID to this variable |
+| `[params]`- `statuspageenabled` | `true` or `false` | No. If true an all parameters are set a link to your status page is shown in the page_footer. |
+| `[params]`- `statuspage` | `Your Statuspage-URL`| No. i.e. `https://status.example.com`. |
+| `[params]`- `statuspagename` | `Name your Statuspage` | No. Set a specific name for your statuspage in de page_footer. |
+| `[params]`- `showlicense` | `true` or `false` | No. Show license in footer. |
+| `[params]`- `license` | `Name your license` | No. i.e. `CC BY NC SA 4.0` |
+| `[params]`- `licensepage` | `Your license-url` | No. i.e. `https://example.com/license` |
+| `[params]`- `tdmurl` | `Your AI/ML-Opt-Out-URL` | No. i.e. `https://example.com/imprint/` |
Here is an example `hugo.toml`:
@@ -180,13 +194,23 @@ SectionPagesMenu = "main"
LastName = "Johnson"
AboutPage = "/about"
Location = "Durham, NC"
- FlickrID = "87151163@N00"
[params]
Description = "This is my blog, read it and enjoy."
ShowCopyright = true
RSSEnabled = true
RSSSections = [ "Posts", "Microposts", "Photos" ]
+ umamienabled = true
+ umamiurl = "https://analytics.example.com"
+ umamisrihash = "xyz"
+ umamiid = "xxxxxxxxxxxxxxxxxxx-yyyyyyyyyy-zzzzzzzzzzzzz"
+ statuspageenabled = true
+ statuspage = "https://status.example.com/status/preview-demo"
+ statuspagename = "Statusseite"
+ showlicense = true
+ licensepage = "https://example.com/license/"
+ tdmurl = "https://example.com/imprint/"
+ license= "CC BY NC SA 4.0"
[taxonomies]
tag = "tags"
@@ -224,11 +248,24 @@ The theme expects you to override a few files in your blog to finalize the custo
| `custom_stylesheets.html` | If you need all pages to have your own custom stylesheets referenced, you can do so here. | No |
| `custom_image_handler.html` | The footer of the blog features a photo stream. If you want to customize it or use a different source, you can override this behavior. | No |
+### Changing favicon
+
+You have to add the following files in your `/static` folder:
+
+* android-chrome-192x192.png
+* android-chrome-512x512.png
+* apple-touch-icon.png
+* favicon-16x16.png
+* favicon-32x32.png
+* favicon.ico
+* site.webmanifest
+
+You can generate these files i.e. at [favicon.io](https://favicon.io).
+
## Contributing
Did you find a bug or have an ideas for new features? Feel free to use the issue tracker to let me know or make a pull request.
-
## 3rd Party Libraries
This theme makes use of the following 3rd Party Libraries.
@@ -239,7 +276,7 @@ This theme makes use of the following 3rd Party Libraries.
## License
-This theme is released under MIT. For more information, please see the [License](https://git.hadan-it.com/stiebke/hugo-internet-weblog/src/branch/main/LICENSE).
+This theme is released under MIT. For more information, please see the [License](https://git.hadan-it.com/public/hugo-internet-weblog/src/branch/main/LICENSE).
## Contact
diff --git a/changelog.yml b/changelog.yml
new file mode 100644
index 0000000..dc13b8b
--- /dev/null
+++ b/changelog.yml
@@ -0,0 +1,23 @@
+# The full repository name
+repo: stiebke/hugo-internet-weblog
+
+# Service type (gitea or github)
+service: gitea
+
+# Base URL for Gitea instance if using gitea service type (optional)
+# Default: https://gitea.com
+base-url: https://git.hadan-it.com
+
+# Changelog groups and which labeled PRs to add to each group
+groups:
+ -
+ name: BUGFIXES
+ labels:
+ - bug
+ -
+ name: ENHANCEMENTS
+ labels:
+ - enhancement
+
+# regex indicating which labels to skip for the changelog
+skip-labels: skip-changelog|backport\/.+
diff --git a/layouts/partials/bio.html b/layouts/partials/bio.html
index 775884c..a8a06b3 100644
--- a/layouts/partials/bio.html
+++ b/layouts/partials/bio.html
@@ -1,2 +1,2 @@
Here you can place a short bio about yourself. Place a `bio.html` file in your
-project directory under `layout/partials`. That will override this message.
+project directory under `layouts/partials`. That will override this message.
diff --git a/layouts/partials/custom_image_handler.html b/layouts/partials/custom_image_handler.html
index 65fdbd3..f7f6edf 100644
--- a/layouts/partials/custom_image_handler.html
+++ b/layouts/partials/custom_image_handler.html
@@ -1,4 +1,4 @@
--->
diff --git a/layouts/partials/page_footer.html b/layouts/partials/page_footer.html
index 3b96ecc..3551822 100644
--- a/layouts/partials/page_footer.html
+++ b/layouts/partials/page_footer.html
@@ -1,24 +1,27 @@
+
\ No newline at end of file
diff --git a/layouts/partials/page_header.html b/layouts/partials/page_header.html
index a8b0300..2a92297 100644
--- a/layouts/partials/page_header.html
+++ b/layouts/partials/page_header.html
@@ -1,6 +1,6 @@