* Move repository to new public organization (#33)
This commit is contained in:
parent
9618d83551
commit
11fb74565b
2 changed files with 8 additions and 7 deletions
|
|
@ -3,6 +3,7 @@
|
|||
* WONTFIX
|
||||
* Fix path to icon android-chrome-192x192.png when served on subpath (#34)
|
||||
* ENHANCEMENTS
|
||||
* Move repository to new public organization (#33)
|
||||
* Updated lightbox2 to version 2.11.5 (#32)
|
||||
* Every external library should be served locally (#6)
|
||||
* Serve font files locally (#31)
|
||||
|
|
|
|||
14
README.md
14
README.md
|
|
@ -4,9 +4,9 @@
|
|||
|
||||
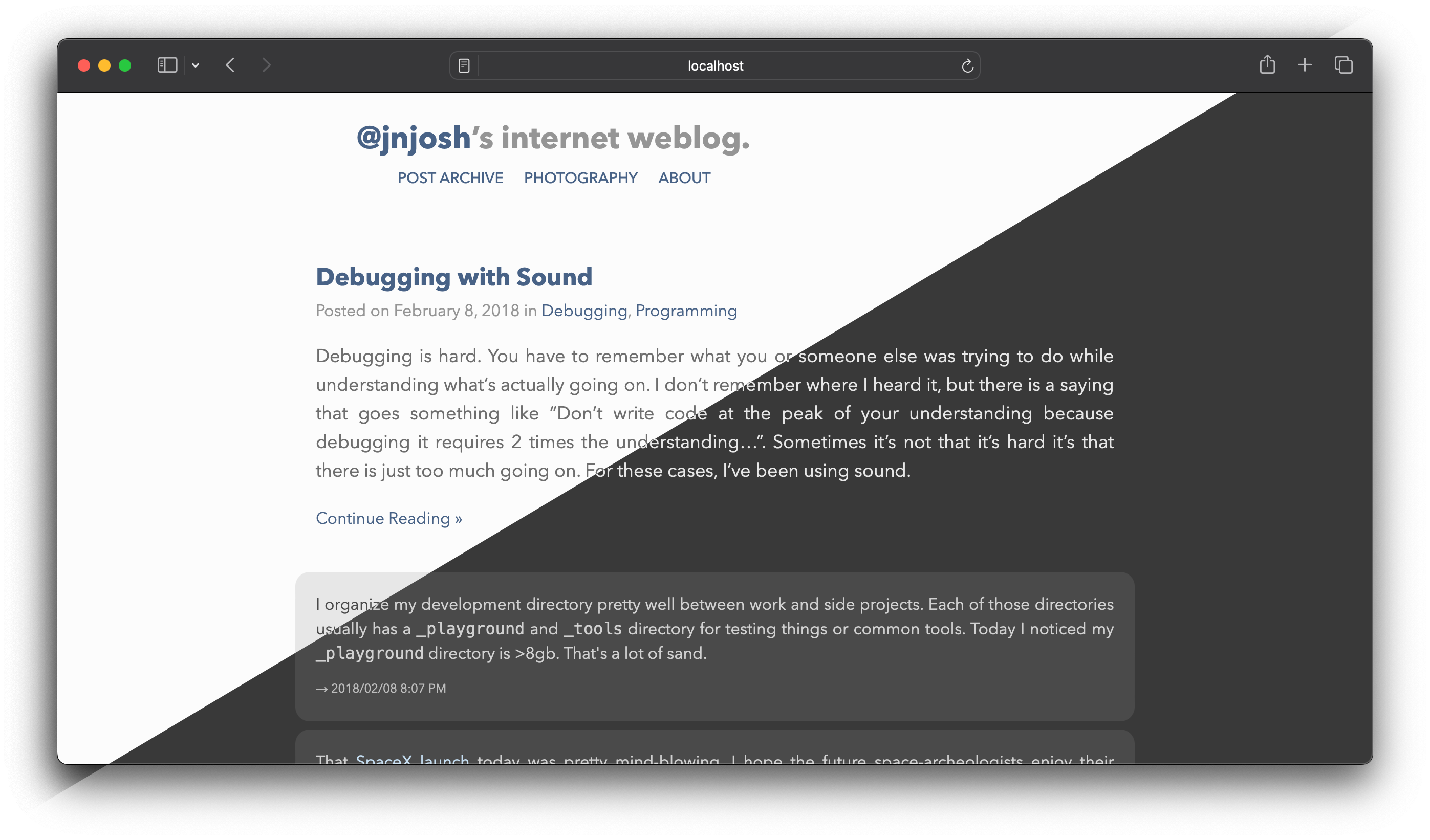
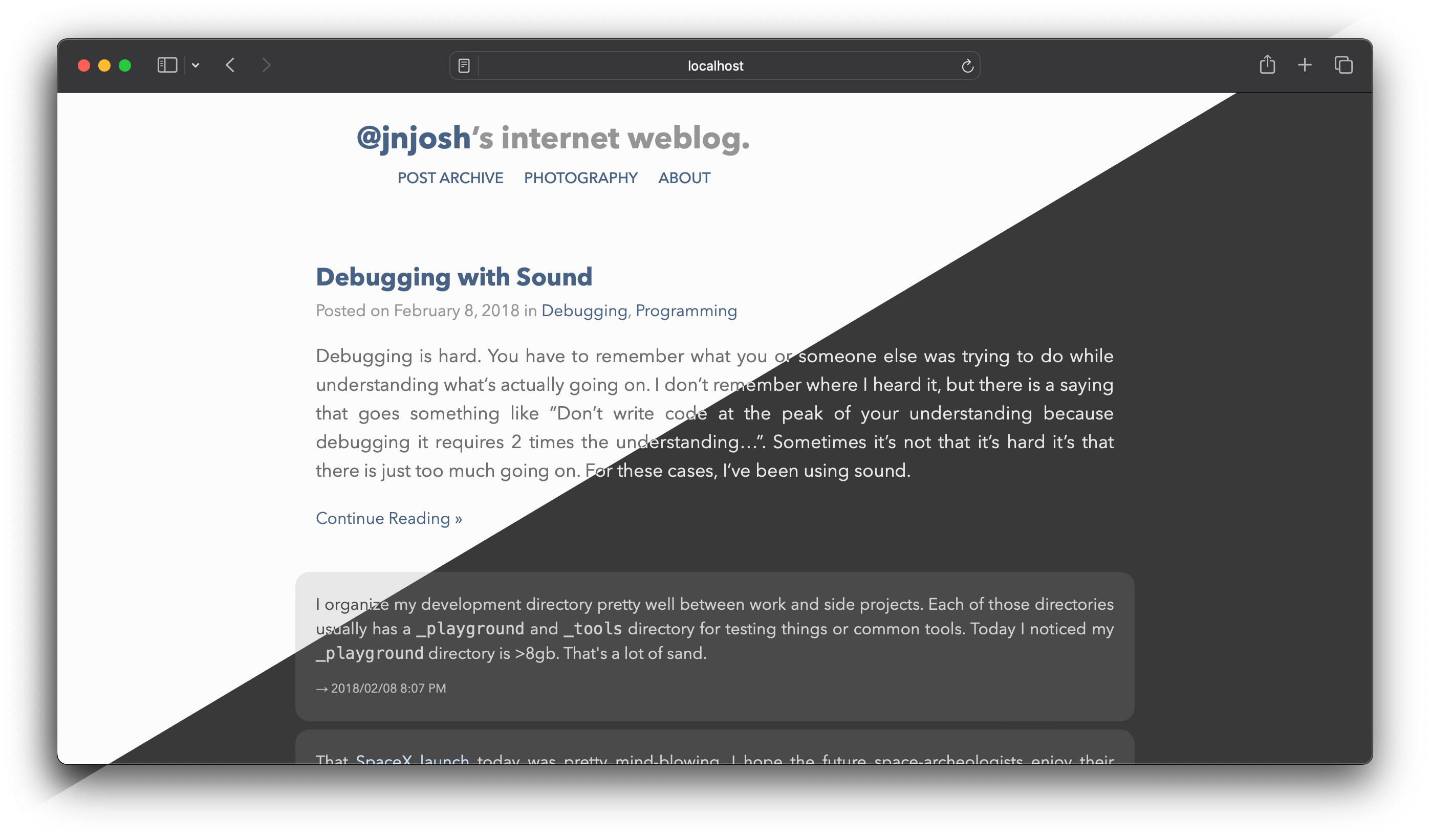
The theme features a customizable bio-section and flickr-based photo stream in it's footer, unique layouts for displaying all posts sorted by year, and support for partials to customize style and javascript loaded.
|
||||
|
||||
To see more, [check out a sample site which is rendered with this theme](https://preview.hadan-it.com/hugo-internet-weblog-demo/) and see it's [configuration on my Forgejo instance](https://git.hadan-it.com/stiebke/hugo-internet-weblog-demo).
|
||||
To see more, [check out a sample site which is rendered with this theme](https://preview.hadan-it.com/hugo-internet-weblog-demo/) and see it's [configuration on my Forgejo instance](https://git.hadan-it.com/public/hugo-internet-weblog-demo).
|
||||
|
||||

|
||||

|
||||
|
||||
## Contents
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ To see more, [check out a sample site which is rendered with this theme](https:/
|
|||
Inside the folder of your Hugo site run:
|
||||
|
||||
$ mkdir themes
|
||||
$ git submodule add https://git.hadan-it.com/stiebke/hugo-internet-weblog.git themes/internet-weblog
|
||||
$ git submodule add https://git.hadan-it.com/public/hugo-internet-weblog.git themes/internet-weblog
|
||||
$ echo "theme = 'internet-weblog'" >> hugo.toml
|
||||
|
||||
For more information read the official [setup guide](https://gohugo.io/installation/) for Hugo.
|
||||
|
|
@ -60,7 +60,7 @@ It also assumes you want to display links to your sections of content (`posts`,
|
|||
|
||||
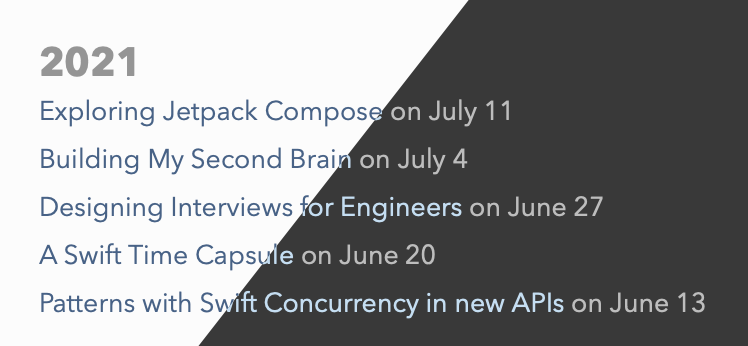
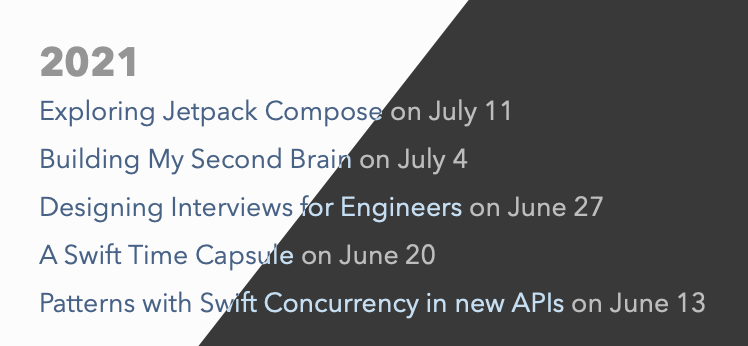
The theme works with other content types, but posts work best when grouped under `posts`. When using the `posts` (_note that it is plural_) content type you'll have a customized list page sorted by year and the default list page. Here's an example:
|
||||
|
||||

|
||||

|
||||
|
||||
**Recommendation:** Organize your blog posts under the `posts` directory.
|
||||
|
||||
|
|
@ -132,7 +132,7 @@ externalurl = "http://kickstarter.com"
|
|||
|
||||
These posts are rendered slightly different with an → to signify that it is remote.
|
||||
|
||||

|
||||

|
||||
|
||||
#### Specifying a featured image for social media
|
||||
|
||||
|
|
@ -163,7 +163,7 @@ If you want to enable a dark appearance, there is limited support for that. Curr
|
|||
| `[params]` - `ShowCopyright` | `true` or `false` | No. If true, Copyright text will be added to the footer. |
|
||||
| `[params]` - `EnablePreferredDarkAppearance` | `true` or `false` | No. If true, The viewers system dark mode is respected switching to a dark appearance. |
|
||||
| `[params]` - `RSSEnabled` | `true` or `false` | No. If true, RSS pages will be generated. |
|
||||
| `[params]` - `RSSSections` | `[ "Posts", "Microposts", "Photos" ]` | If you want RSS links in the menu, yes. These strings need to be the display name of the section where you want to have an RSS icon displayed.  |
|
||||
| `[params]` - `RSSSections` | `[ "Posts", "Microposts", "Photos" ]` | If you want RSS links in the menu, yes. These strings need to be the display name of the section where you want to have an RSS icon displayed.  |
|
||||
| `[params]` - `RSSMicropostTitles` | `true` or `false` | No. If false, Microposts RSS feeds will not have the title in included posts. If not present or true, nothing happens. |
|
||||
| `[params]` - `YearlyMicroposts` | `true` or `false` | No. If true, Microposts will have a page with a yearly grouping just like the posts. If not present or false, the default of not having a micropost yearly grouping is applied. |
|
||||
| `[params]` - `SummarizeMicroposts` | `true` or `false` | No. If true, Microposts will be summarized in the main list just like posts with a continue reading link. If not present or false, the default of not summarizing microposts is applied. |
|
||||
|
|
@ -270,7 +270,7 @@ This theme makes use of the following 3rd Party Libraries.
|
|||
|
||||
## License
|
||||
|
||||
This theme is released under MIT. For more information, please see the [License](https://git.hadan-it.com/stiebke/hugo-internet-weblog/src/branch/main/LICENSE).
|
||||
This theme is released under MIT. For more information, please see the [License](https://git.hadan-it.com/public/hugo-internet-weblog/src/branch/main/LICENSE).
|
||||
|
||||
## Contact
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue